Objects and their internal representation in Javascript
The JavaScript standard allows developers to define objects in a very flexible way, and it is hard to come up with an efficient representation that works for everything. An object is essentially a collection of properties: basically key-value pairs. You can access properties using two different kinds of expressions:
obj.prop
obj[“prop”]
According to the spec, property names are always strings. If you use a name which is not a string, it is implicitly converted to a string. This may be a little surprising: if you use a number as a property name, it gets converted to a string as well (at least according to the spec). Because of this, you can store values at negative or fractional array indices. So a JavaScript object is basically a map from strings to values.
Internal Representation of an Object in Javascript
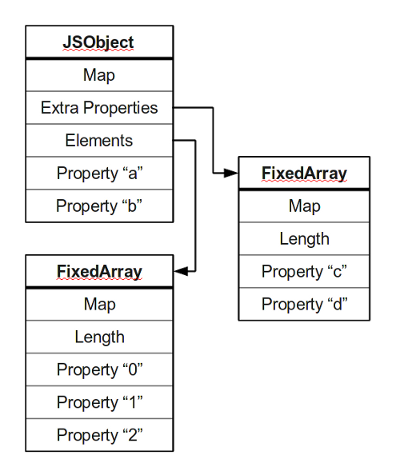
The below diagram quickly summarizes the internal representation of objects in javascript:

Most objects contain all their properties in a single block of memory (for example “a”, and “b” are in JSObject). All blocks of memory have a pointer to a map, which describes their structure. Named properties that don’t fit in an object are usually stored in an overflow array (like FixedArray that contains “c”, and “d”). Numbered properties are stored separately, usually in a contiguous array (in this case FixedArray having Property “0”, Property “1” and Property “2”).